ホームページを面白くする技術♪|HPコラム
名古屋のホームページ制作 作成 にて企業様のお手伝いを
させて頂いております、ダブル・ダブル・ジーです。
さて2017年に変わり、もう1ヶ月が経ちましたね!
今回は、一般的にも使用されていたり、
これから使用が広まるのでは?と噂のweb関係の技術を紹介したいと思います。
まずは近年多く目にするようになった、イラストレーションを使ったサイト。
それがどうしたの?と思われる方も多いかもしれませんが、
私達作る側にはとても大事なことなんです。
イラストレーションを多く使うようになった背景に、
ブラウザが画像の劣化のない「SVG」に対応してきており、
レティナディスプレイでも画像がキレイに見せることが出来るようになったのが、
大きな要因です。
またGIFを使ったアニメーション。
こちらは皆さんも聞いたことはあるかもしれませんね!
まず
・どのブラウザでも見れ
・軽くすることも出来
・ずっとループで動いてくれます
こんな感じ↓

簡単なアニメーションでも、動くだけで目を引くことが出来るのはもちろん、
何かの操作説明等、実際に動くことでより分かりやすくなるメリットがあります!
そして次に紹介したいのが、触覚フィードバック技術!
聞きなれない名前だとは思いますが、
「iPhone 7」を使用されている方は毎日のように体験されています。
ホームボタンを押したときの、ボタンを押したかのような感覚。
本当は押している訳ではないのですが、
“ボタンを押したように感じている”のです。
「iPhone 7」ユーザーの私、何度押しても押しているようにしか思えません(笑)
まだ一般的に使用されている技術ではありませんが、
これからサイトやアプリ等で、実際にはディスプレイを触っているのに、
紙や水を触ったような感覚を体験できる日も近いかもしれませんね!
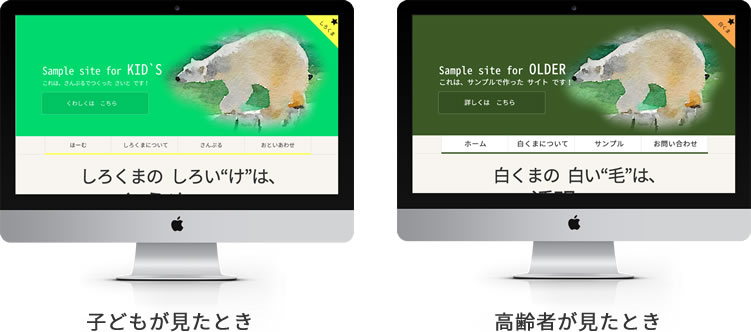
最後に、年齢レスポンシブデザイン
こちらも一般的にはよく分からない言葉かもしれません。
現在、スマホ対応したサイトを運用の方、
PC用と見比べていただければ分かると思いますが、
スマホで見やすいように表示が変わっていますよね?
それはデバイスによって最適化しているサイトとなります。
(ざっくりとわかりやすいように言うと)
年齢レスポンシブデザインとは、
デバイスによってではなく、
それを見ているユーザーの年齢に応じて変化させる方法です。
例えば、
・子どもが調べ物をしたら、ひらがなのみで明るくポップな色で表示させる。
・高齢者が開くと、大きな文字で落ち着いた色で表示させる。
など、年齢によっての最適化が進んでいくと思われます。

今回紹介した技術以外にもたくさんあり、
サイトを新たに作ったり、リニューアル、ページ追加の際には
どの技術を採用するか悩むことも多いかと思いますが、
新しい技術!ということで採用するよりも、
サイトを通して何をしたいか。それを達成するためにはどの技術が効果的か。
が一番大切になってきます!
もちろん弊社でもお手伝いさせていただけますので、
お気軽にお問い合わせ下さい。
ホームページ制作 Webページ作成 活用 をお考えの 名古屋の企業様
お力になります。気軽にお声をかけて下さいませ。
クラウド・ホームページ 情報更新担当:マツダ
カテゴリー
最近の投稿
- 2025/12/0412/16(火)午後 休業のお知らせ
- 2025/12/042025年 年末年始休業のご案内
- 2025/09/099/22(月)臨時休業のお知らせ
- 2025/07/282025年 夏季休暇のご案内
- 2025/04/222025年 ゴールデンウィーク休業のご案内