METAタグ|HP更新 コラム
ホームページ制作 ・Webページ 作成 で 名古屋 の企業様のお手伝いを
させて頂いております、WWGの遠藤です。こんにちは。
10月になり、2015年も残り4分の1をきりました。早いものですね~
これからどんどん寒くなりますが、体調管理に気を付けて
2016年までの約3か月間、仕事に勉強に遊びに全力で頑張りましょう!
今月のコラムからWebに関わるお話を更新していくことになりました。
ということで、専門的なお話も出てくるかもしれませんが、今後とも
おつきあいを よろしくお願いします。
今回のテーマは、「”<meta>タグ”について」です。
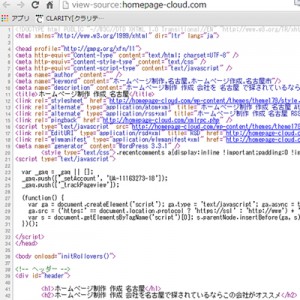
HPの裏側をちょっと。
いま皆さんが見て下さっているこちらのHP。
実はこのようにできているのです。

いろいろなタグや文章を使って作られているんですね。
そして、この中にある、赤い囲みの部分、
![]()
これがご紹介する<meta>タグです。
<meta>タグはページのヘッドのセクションに入れます。
<meta>タグでは”keywords”と”description”というものが主に使用
されています。keywordsでは作ったHPのタイトルであったり、本文の
中で最も重要だと思われる言葉を記述します。
もし作ったHPが犬についてメインに書いてあれば、また犬に興味を
持っている人にHPを見てもらいたければ・・・
<meta name=”keywords” content=”犬に関わるキーワード”>
…の様に書きます。つまり検索させたいキーワードを入れます。
keywordsの書き方は単語で書きます。
どれかひとつに絞らなくても良いです。
2つ以上書く場合には”,(半角カンマ)”で区切ります。
ただし数が多ければ良いということではありません。
欲張らずに、3個~6個くらいがおすすめです。
続きまして、
descriptionではウェブページの要約文、説明文を記述します。
これは検索されたときにHPの内容(説明文)として表示されます。
現在、ものすごく膨大な数のHPがある中で、自分のHPをよりクリック
してもらうためには、このdescriptionをきれいにまとめた文章にして
おくということが一つのキーになるでしょう。
descriptionは、「120文字くらい」にまとめましょう。
それ以上書いてしまうとそれより後の文章が
『...』となりせっかく書いたものが表示されません。

また、descriptionに何も記入しなかった場合、GoogleではHPに書いてある
本文から自動で抽出されたものが表示されるとあります。
『本文が表示されるなら、HPの中身はきちんと作ってあるから大丈夫!』と
思うのは注意です。
途中で『...』と文章を省略されてしまうこともあり、訪問者には
『私が知りたいことはここにはないだろうな~』と思われてしまいます。
やはりHPを作ったら、大勢のひとに訪問してほしいですよね。
工夫して面白くて、見やすくて、、、と力を入れて作ったものでも、
タイトルをクリックしてもらわなければ意味がありません。
多くの場合、検索してヒットしたホームページを全部チェックするなんて
そこまでは、まず無いです。
そこで少しでも自分のHPを見つけてもらうには中身ももちろん、タイトルや
metaタグにも力を入れて、検索結果が表示された時点で興味を持ってもらえる
ようにしましょう。

ただし、
キーワードに至っては『あえて』入れないということも戦略上あるかも
しれません。
その話は、またご機会あれば・・・。
ホームページ制作 Webページ作成 活用 をお考えの名古屋の会社様
お力になります。気軽にお声をかけて下さいませ。
クラウド・ホームページ 情報更新担当:遠藤
カテゴリー
最近の投稿
- 2025/12/0412/16(火)午後 休業のお知らせ
- 2025/12/042025年 年末年始休業のご案内
- 2025/09/099/22(月)臨時休業のお知らせ
- 2025/07/282025年 夏季休暇のご案内
- 2025/04/222025年 ゴールデンウィーク休業のご案内